Fire Underground
Software Animation,
2018-2020Overview Video + Screenshots Research Preproduction Demos + Artifacts
Storyboards and Concept Sketches
I didn’t want to create overly elaborate storyboards, and used a quick gestural style that comes naturally to me. I liked using sticky notes because they enforce small, less detailed drawings, and can be easily rearranged.





Human Characters
Human figures started small and abstract. I wanted to find a visual direction for them that would be expressive, gestural, and economical.
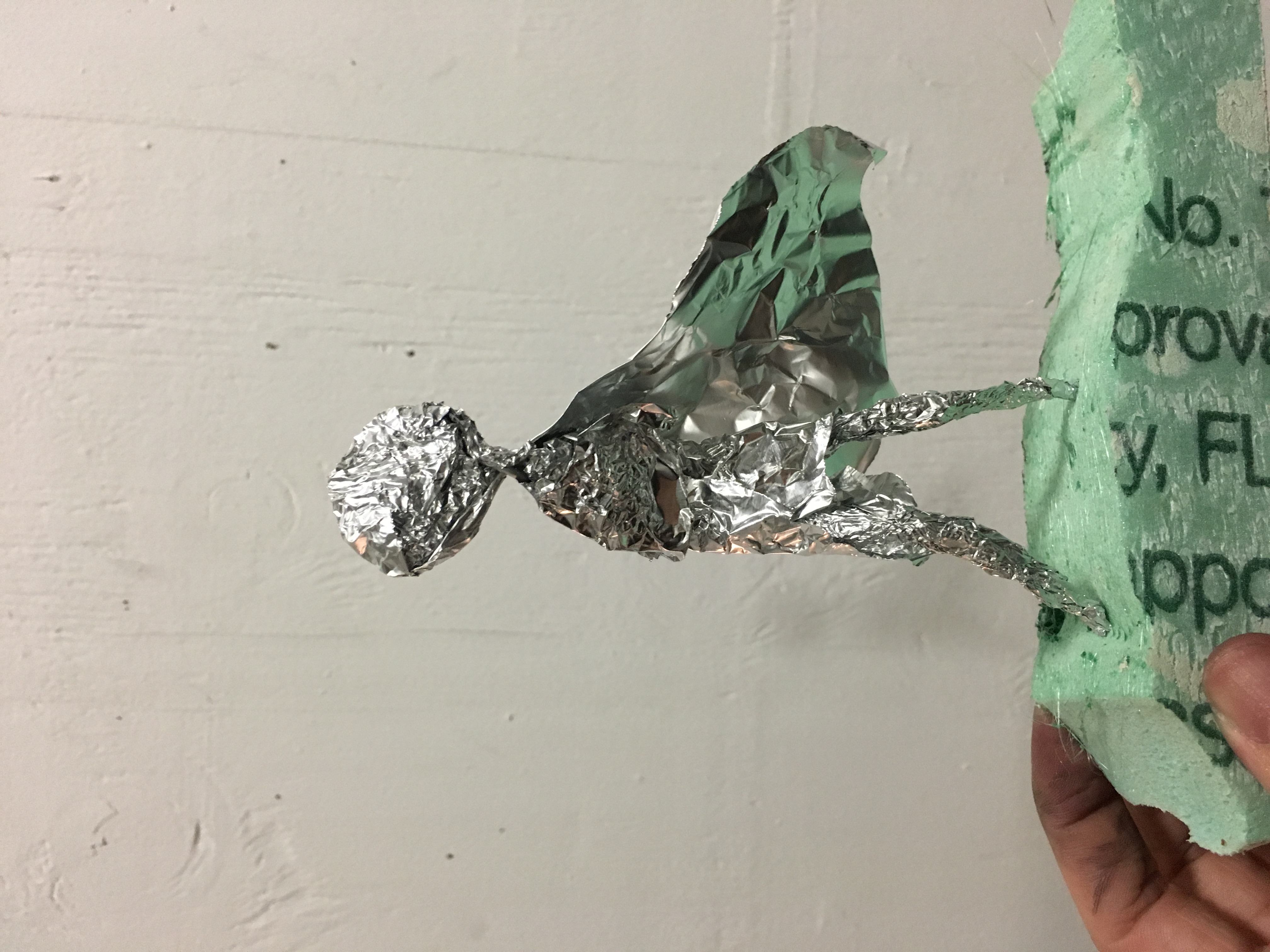
I inspired by my friend Alex Rickett’s use of crumpled paper in Tron Quixote and Rotato Chipz. I had leftover tinfoil handy in my studio from an electronics workshop I did as a TA. I used the foil and armature wire to build the figures, did a base coat with black spraypaint and dry brushed other colors on top.
I also did my first tests with ragdoll animation using these figures.
I inspired by my friend Alex Rickett’s use of crumpled paper in Tron Quixote and Rotato Chipz. I had leftover tinfoil handy in my studio from an electronics workshop I did as a TA. I used the foil and armature wire to build the figures, did a base coat with black spraypaint and dry brushed other colors on top.
I also did my first tests with ragdoll animation using these figures.



George Washington was the first character I sculpted at a larger scale. Through experimentation, I found it looked much better to sculpt details of clothes with foil and paper than it did to paint them on.
It was useful to sculpt with tinfoil and armature wire because I could easily repose the characters to facilitate a better scan without damaging the figure. Eventually I found that an A pose was best, as it made it easier to get photo coverage of the areas underneath the arms for photogrammetry.





I continued to develop characters with increasing complexity. These all went from a basic pencil sketch very quickly to the final design. The one exception is the red-coated character, which I did not use, and the wizard in purple, which I later took apart and turned into a bearded hillbilly who lives in the swamp underground.
Many of the human characters are based on folk heroes, musicians, and labor organizers. Below are characters based on Sid Hatfield, John Henry, Ben Franklin, and Merle Travis.





Animation
Ragdoll Puppetry
Originally I wanted to use ragdoll puppetry to animate all the human figures. Although I liked the uncanny, lively, and spontaneous effect, I wasn’t always able to control the animation enough to my liking.
- Head and limbs are usually connected to kinematic 'handles' with spring joints that I could move with scripts or animation.
- I wrote a variety of custom tools for auto-rigging and controlling these characters
- downsides - depending on the level of complexity, this could bog down framerate, and some scenes required more subtle animation.
For musical performances, I used a midi file to drive the ragdoll puppets. In this case, the animation of the handles is controlled by a script, which triggers animations and moves the hand up and down the fretboard in time with the music.

Combining motion capture, keyframe animation, IK systems, and splines
- To get more control of how some characters move and behave, I combined custom keyframe animation with canned motion capture from mixamo, depending on the needs of the scene.
- On top of that, I used FinalIK to control things like the character's head and arms to script more complex interactions between characters and their environment, like having characters lock eyes as they walk past each other.
- I often used splines to control how characters move through the environment.

Recording gameplay as animation clips at runtime
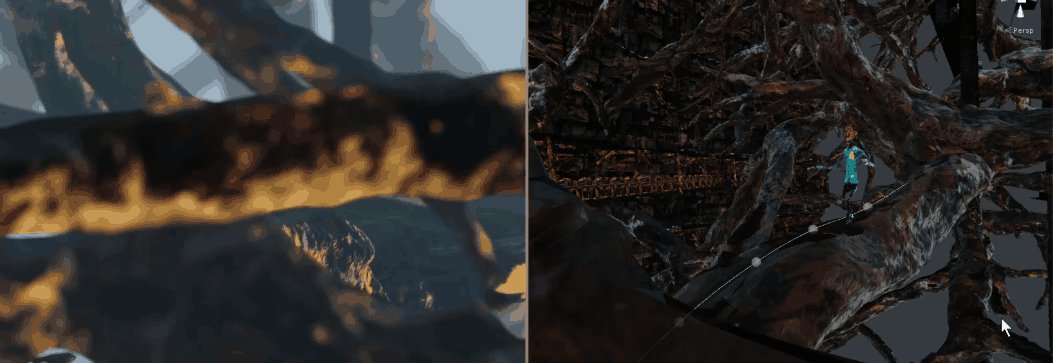
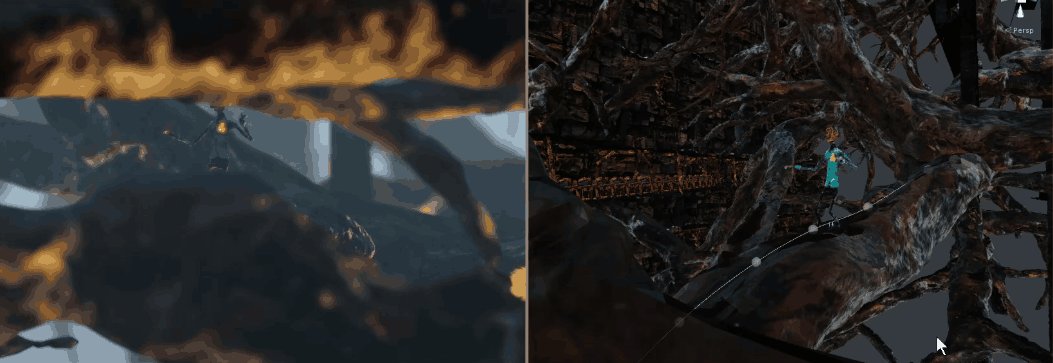
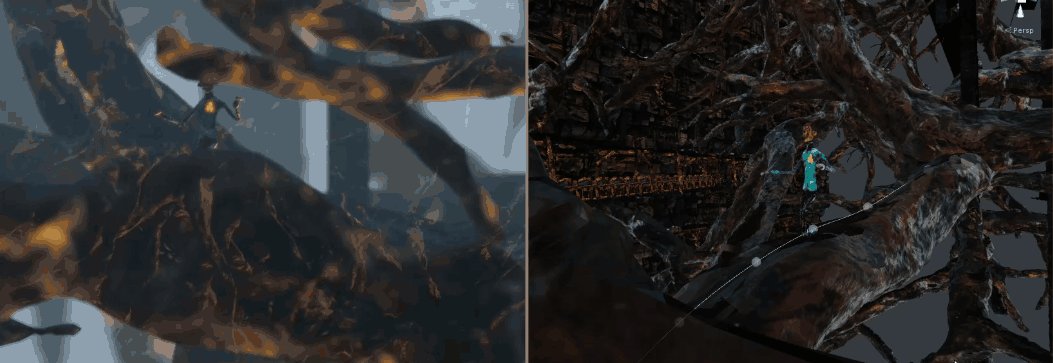
I used a script to record animation clips of transforms moving at runtime for situations where the physics simulation affected the framerate too much. This solution also allowed me to manually puppeteer camera moves and character behaviors with a joystick or keyboard/mouse at runtime, record them, and reuse them as part of the animation. In this clip, I manually puppeteered the character’s gestures with a joystick, and then wrote a script to trigger the gestures based on the audio file. I liked how it felt to fly around in Unity and look at this environment in particular, so I recorded myself using a basic flying camera controller to move around the scene.

Creatures
Synapsid



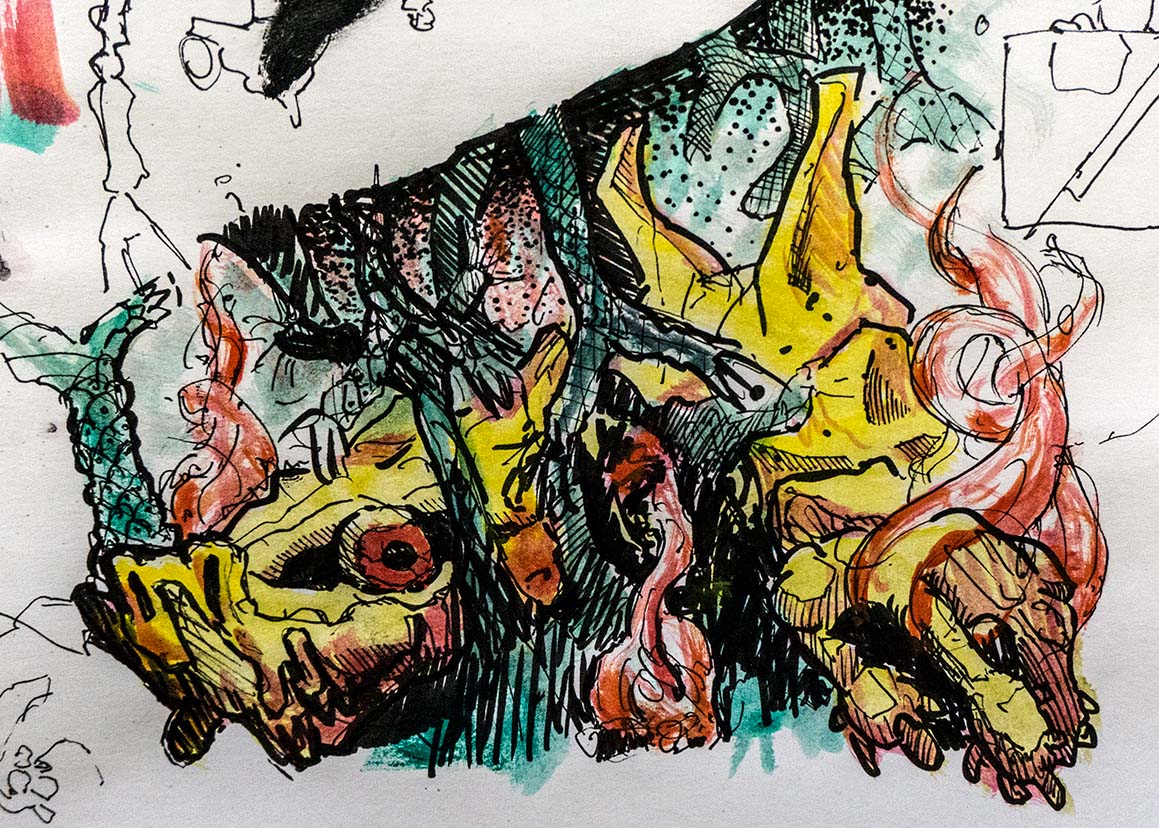
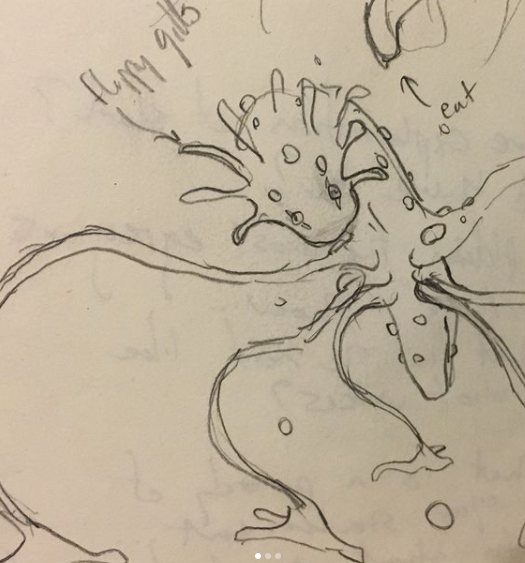
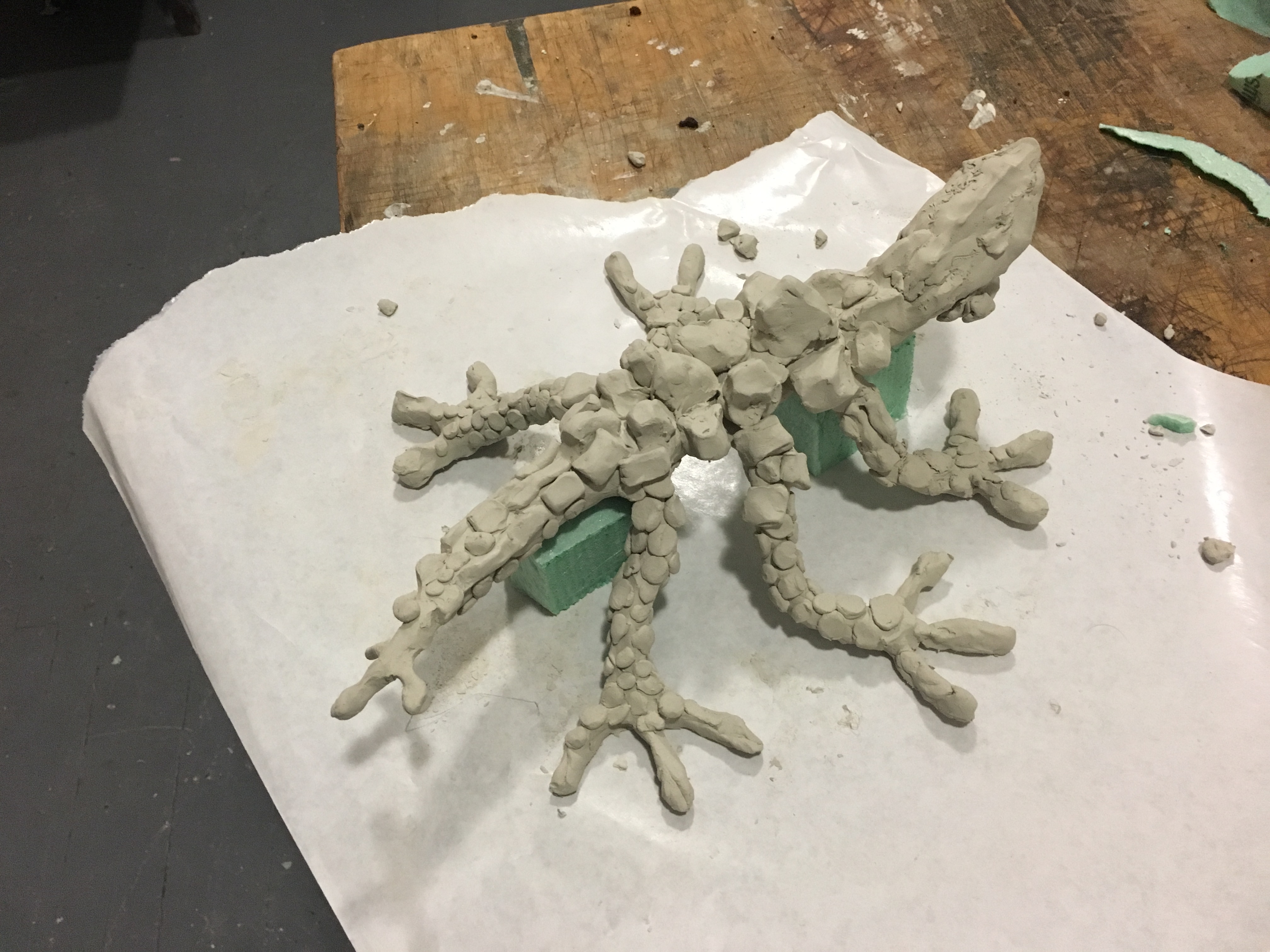
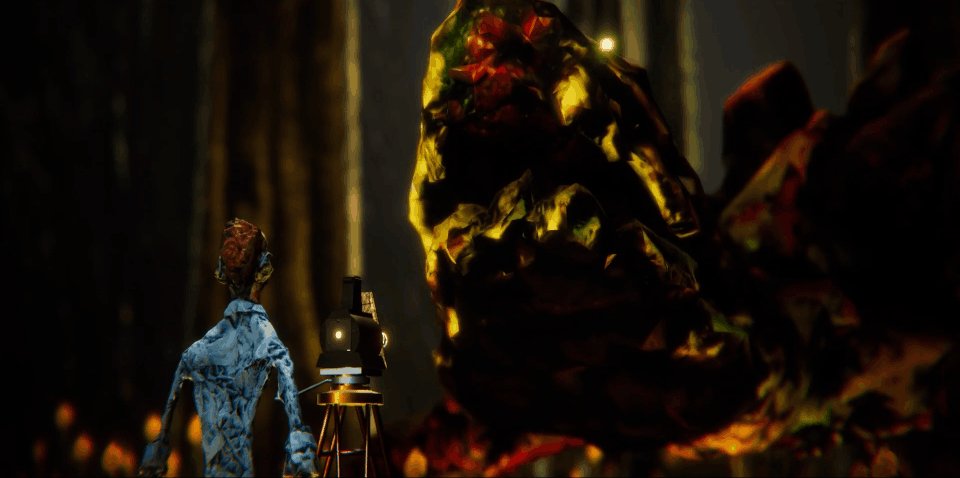
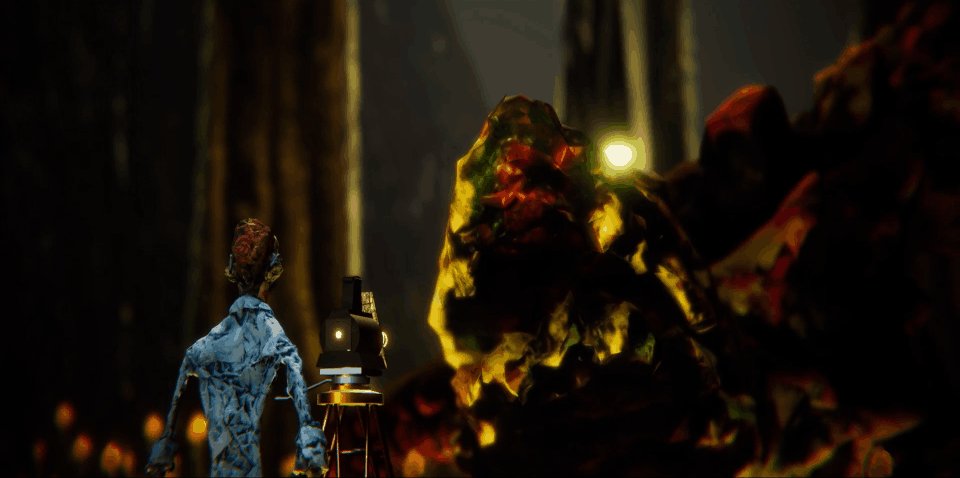
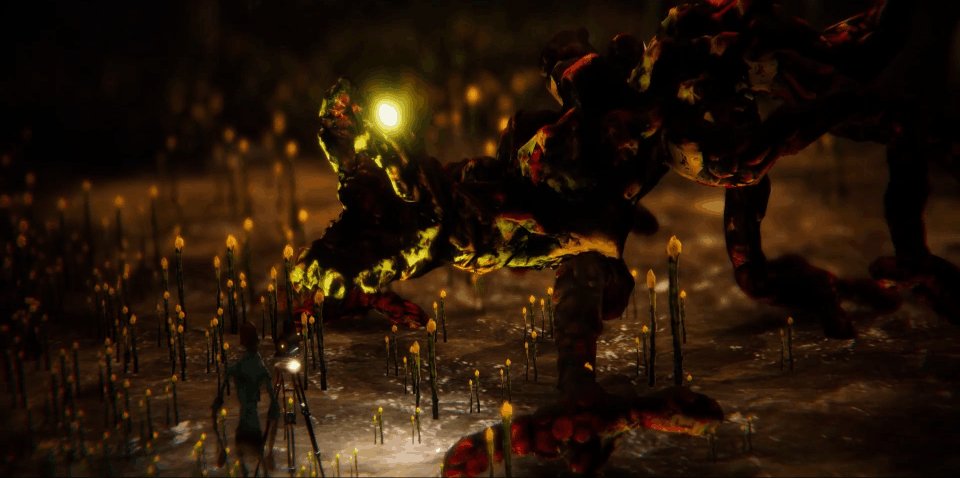
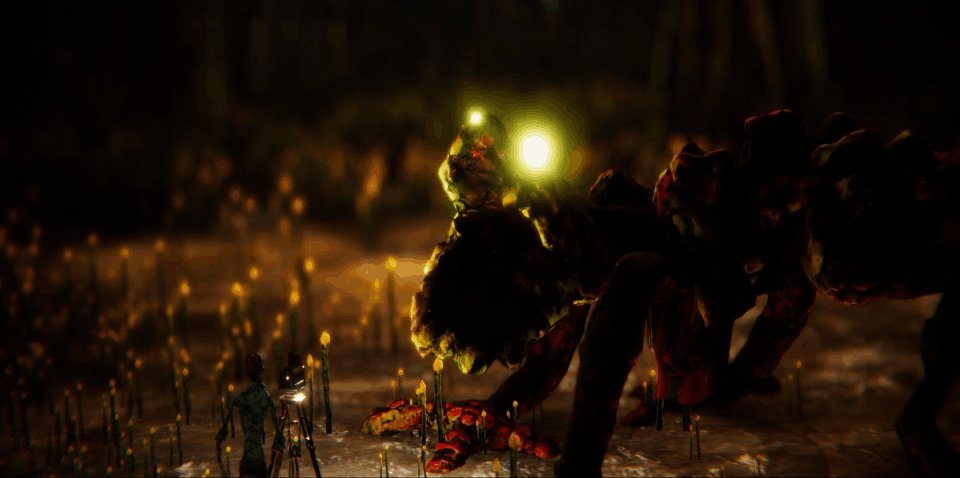
The stony, dragon like creature is meant to evoke dinosaurs as well as the amphibians that first appeared on land near the beginning of the Carboniferous. The decision to give them six limbs was an intuitive choice to make them more uncanny and monster-like. Hexagons and the number 6 became a motif in the art direction for the carboniferous, as carbon forms hexagonal rings in organic molecules. When modeling the carboniferous tree Lepidodendron, I also stylized its branching limbs to form hexagonal shapes.



Initially I sculpted and painted the creature as one piece. The size and complexity of the model made it very difficult to capture, especially the spaces between it's limbs, so I decided to carefully remove the legs, capture the parts separately, and reassemble them later in Blender. I also found that switching to a more high-contrast paint job also helped with 3D capture, and gave me more details to work with later when adjusting the colors of the textures in photoshop.
The dragon is also one of the more complex examples of ragdoll puppet animation in the piece. I set it up as a 'marionette' with an invisible handle I could move around. The puppet is semi-autonomous, I only script the movement of the handle, the legs walk around the scene based on where the handle goes. I also built some simple systems for autorigging this creature's limbs, as the number of joints became very time intensive to set up.

Meganeura


The carboniferous is famous for giant insects like Meganeura, a dragonfly-like creature that was roughly the same size as a modern day hawk. I combined flat, hand-painted images for the wings with a body sculpted with sculpey. It's legs are a modified version of it's tail.

For the animation, I made a simple automaton that flaps it's wings, bobs up and down with noise, with slight jiggle physics on the tail and wingtips to make some nice secondary motion. The body pitches and rolls slightly depending on how it's flying, so I only have to key it's overall root motion in scenes.
Initially the I had the meganeura flap its wings at a similar speed to a modern-day dragonfly (30hz, effectively just a blur). This looked odd given the creature’s size, so I did some research and found a paper which estimated that meganeura flapped their wings at a rate similar to modern day birds of similar size, from 3-8 hz.
To control the flight path, I placed a spline in the scene for it to follow, allowing for smooth arcs of motion.
Environment Tests
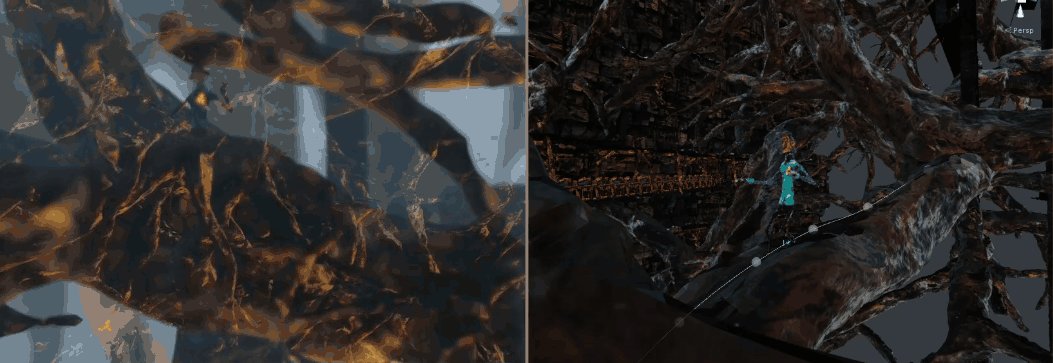
A lot of my early testing was around the look and feel of the project, experimenting with light, materials, and post processing effects.I started by prototyping some of the environments, like the underground forest.
I was excited to model the plants and animals of the Carboniferous period. Trees like Sigilaria, Lepidodendron, and Calamites, were modeled in Blender. For the textures, I stitched together photos of fossils of these trees. Smaller details like ferns and reeds were hand painted and photographed.


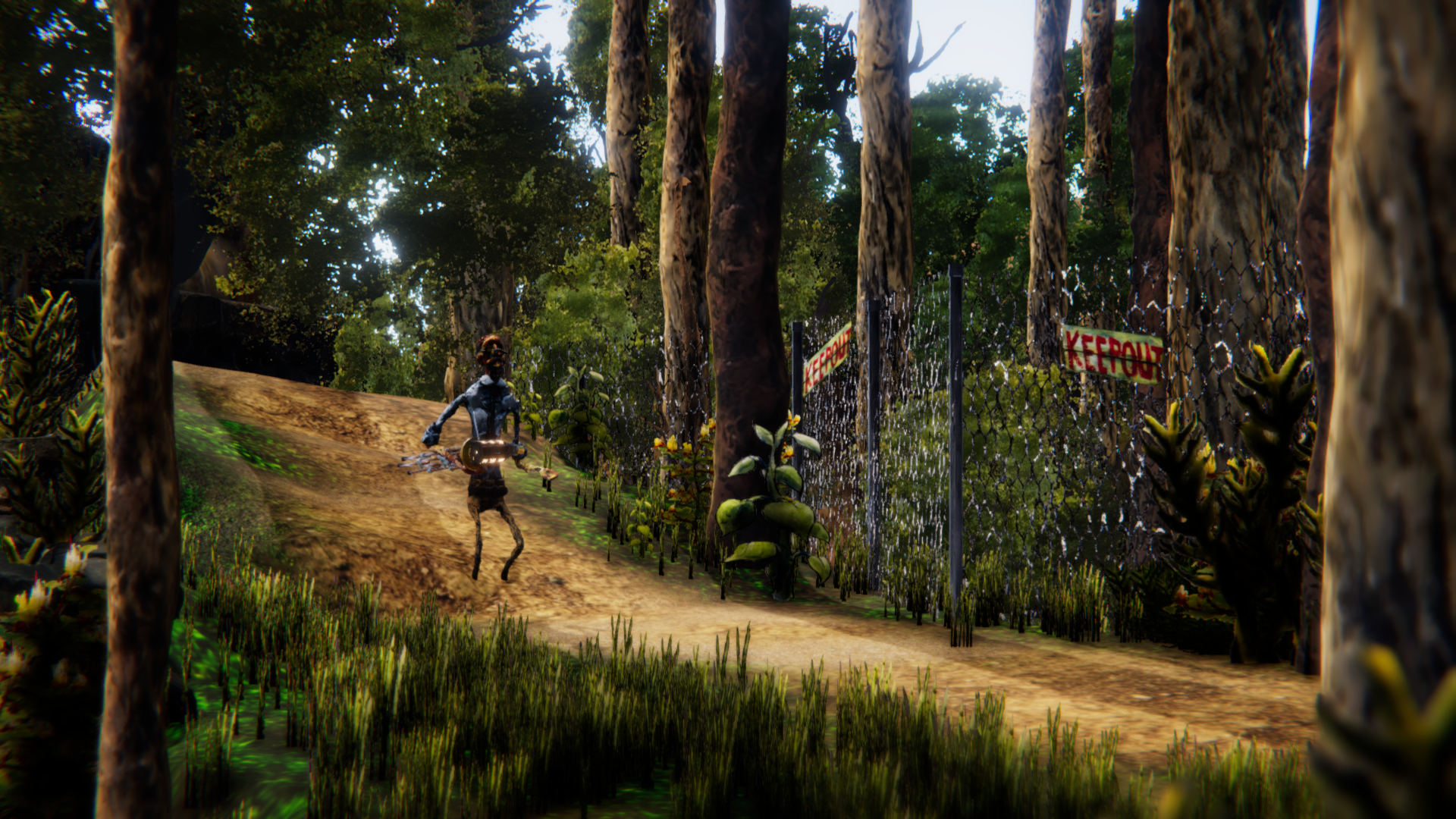
It took longer to arrive at the look of the above ground world. I couldn’t use extreme lighting to guide the viewer’s eye in the same way. My early tests involved placing figures in the environments and experimenting with lighting.

With some careful lighting and gestural painted foliage, I think I got to a good place by the end:

I looked at instructional books and videos about model railroading for tips on sculpting terrain in miniature. In particular I wanted to capture the iconic look of the sedimentary rock in the region. The image on the right is a photograph from a city park in nearby Akron, Ohio.

I sculpted just a few small pieces of stone and modified them with Blender to create curved pieces, standalone boulders, and other building blocks I could use to create more complex scenes.
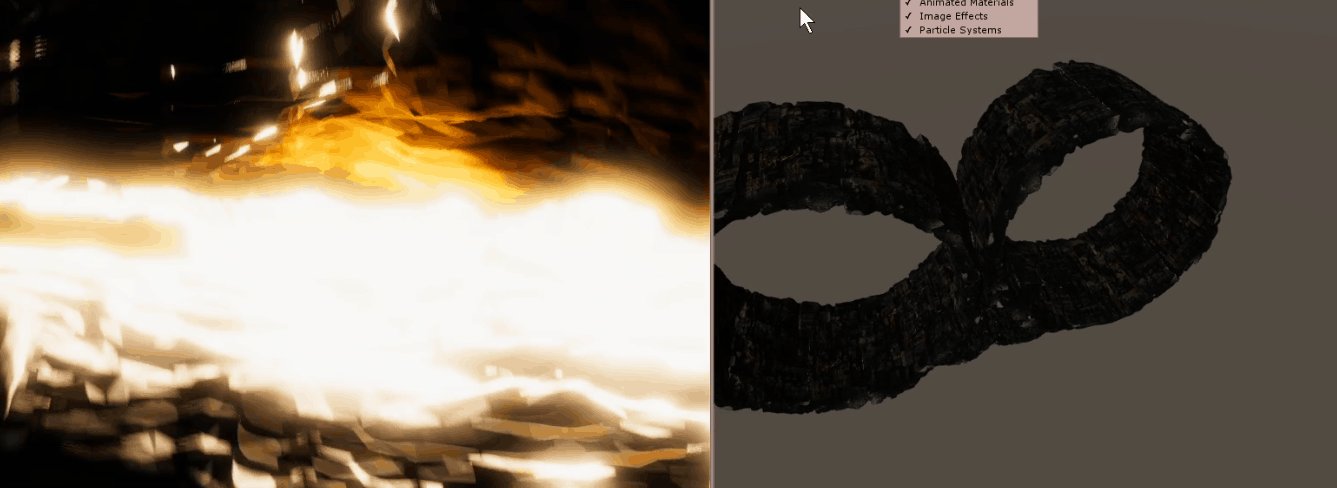
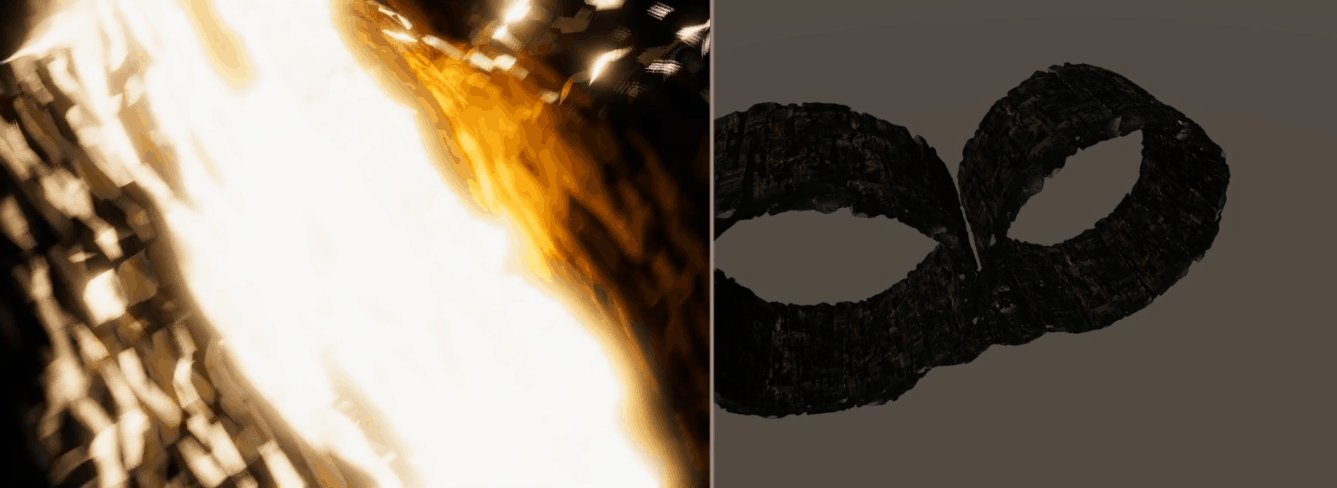
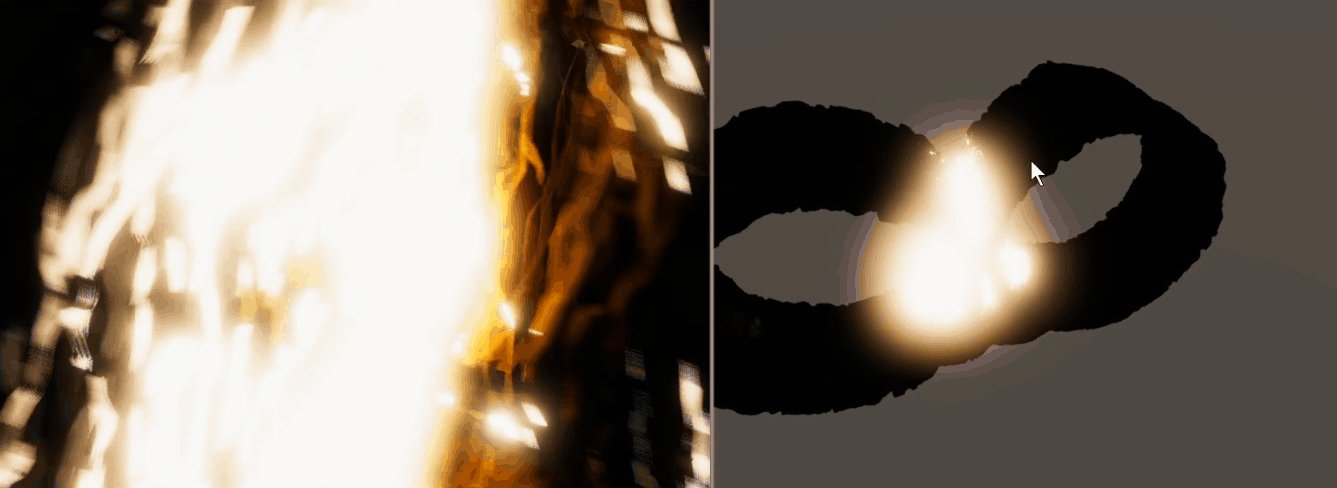
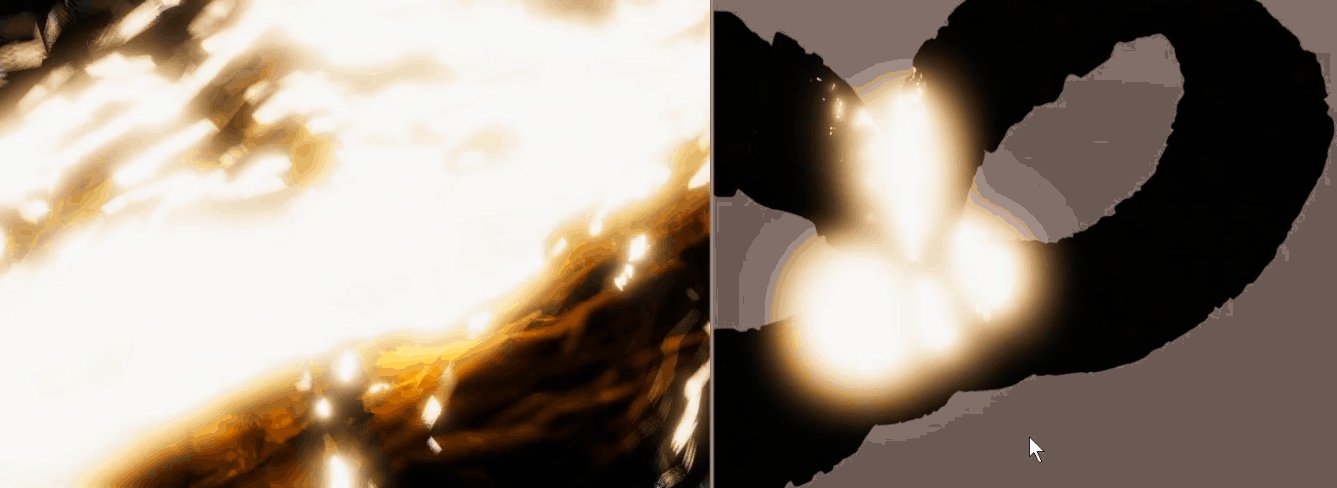
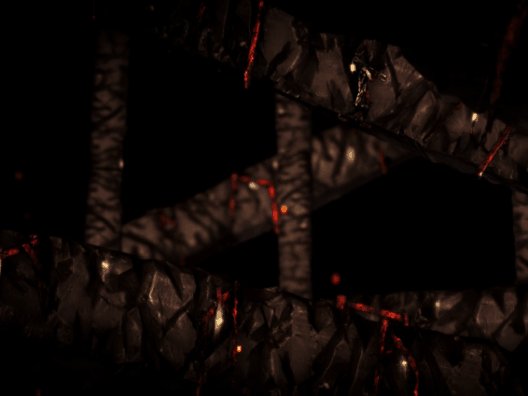
In this clip, I wanted to show fire erupting out of a fissure in the ground. I bent the cliff faces into wheels that roll past the camera, while some extremely bright lights move up through the middle.

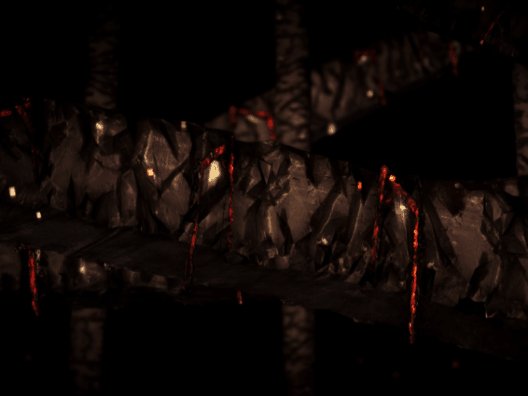
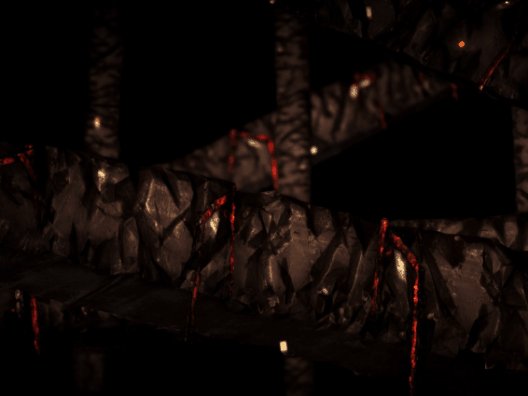
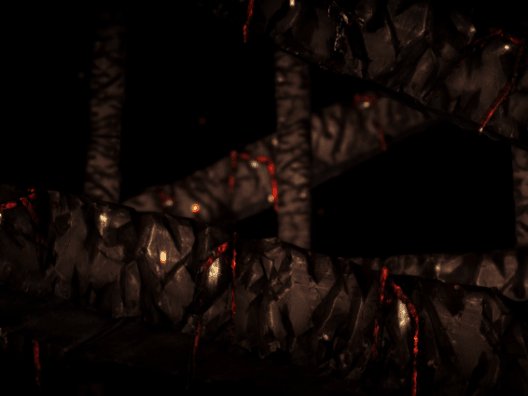
I used a similar process to create mine shafts. These were sculpted out of the same insulation foam, then I inverted the mesh’s normals in Blender to make them into caves. Here you can see other props carved from insulation foam.



Buildings and other props were made from corrugated cardboard and sometimes clay. Like the human characters, I found that it was best to sculpt most of the detail.
I was able to carefully peel back the paper on one side to make corrugated tin roofing.
Other details like shingles and bricks are cut out by hand and glued together.
I was able to carefully peel back the paper on one side to make corrugated tin roofing.
Other details like shingles and bricks are cut out by hand and glued together.
Model Railroad

(click to expand)
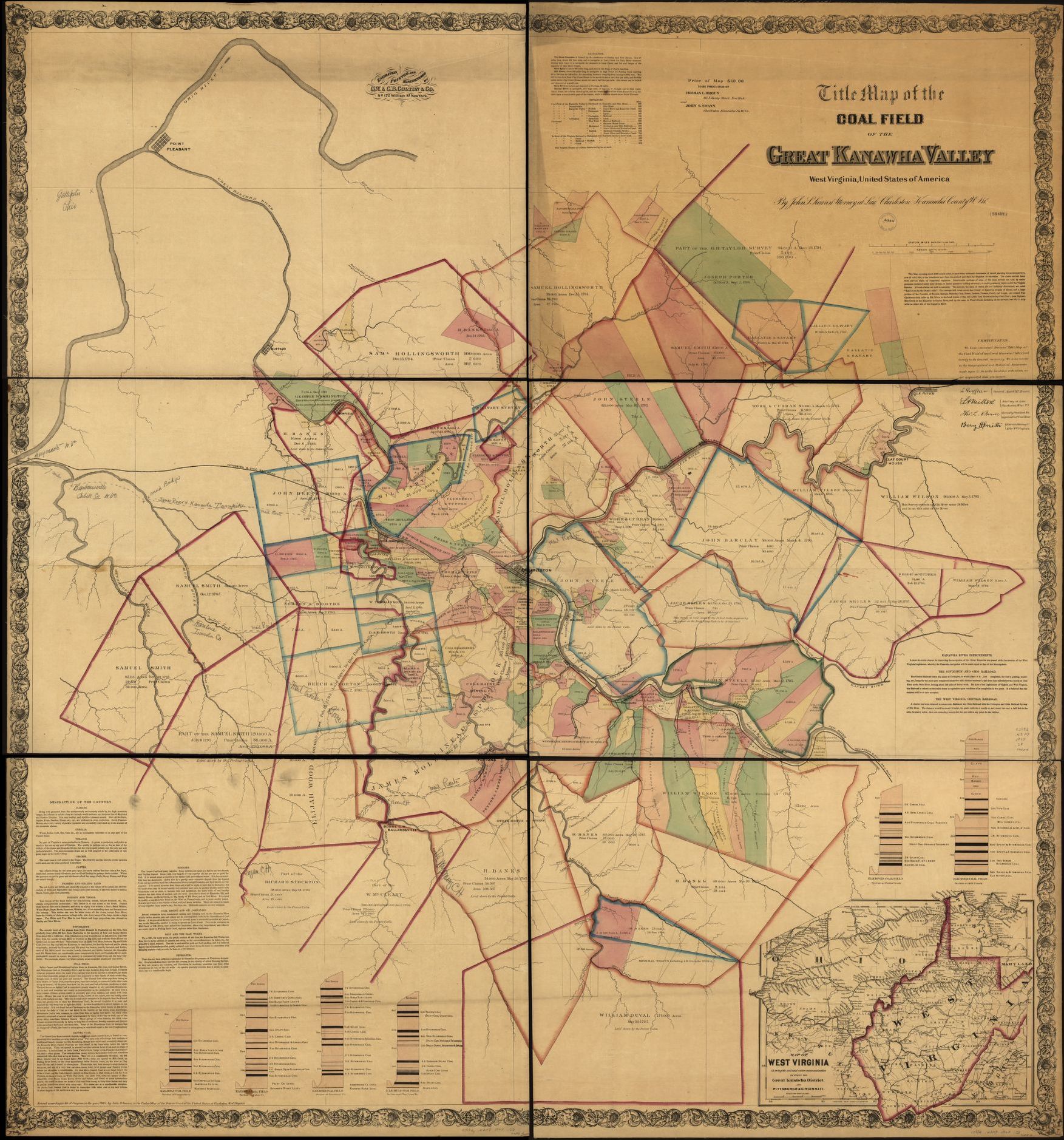
Stephen Stoll opens his book Ramp Hollow: The Ordeal of Appalachia with an extended discussion of this map:
It is an ordinary map of southern West Virginia, adorned with shapes representing private property. Some of the shapes adhere to watercourses. Others run ruler straight, throughing squares and trapezoids across innumerable hills and hollows. Distant investors consulted the Title Map of the Coal Field of the Great Kanawha Valley for its cross-section diagrams, which reveal the depths and strata of bituminous minerals... But their two dimensional aspirations did not match three-dimensional reality. Thousands of people hunted and gathered, planted beans and maize, and raised livestock beneath the ownerships of the men whose names mark each survey.
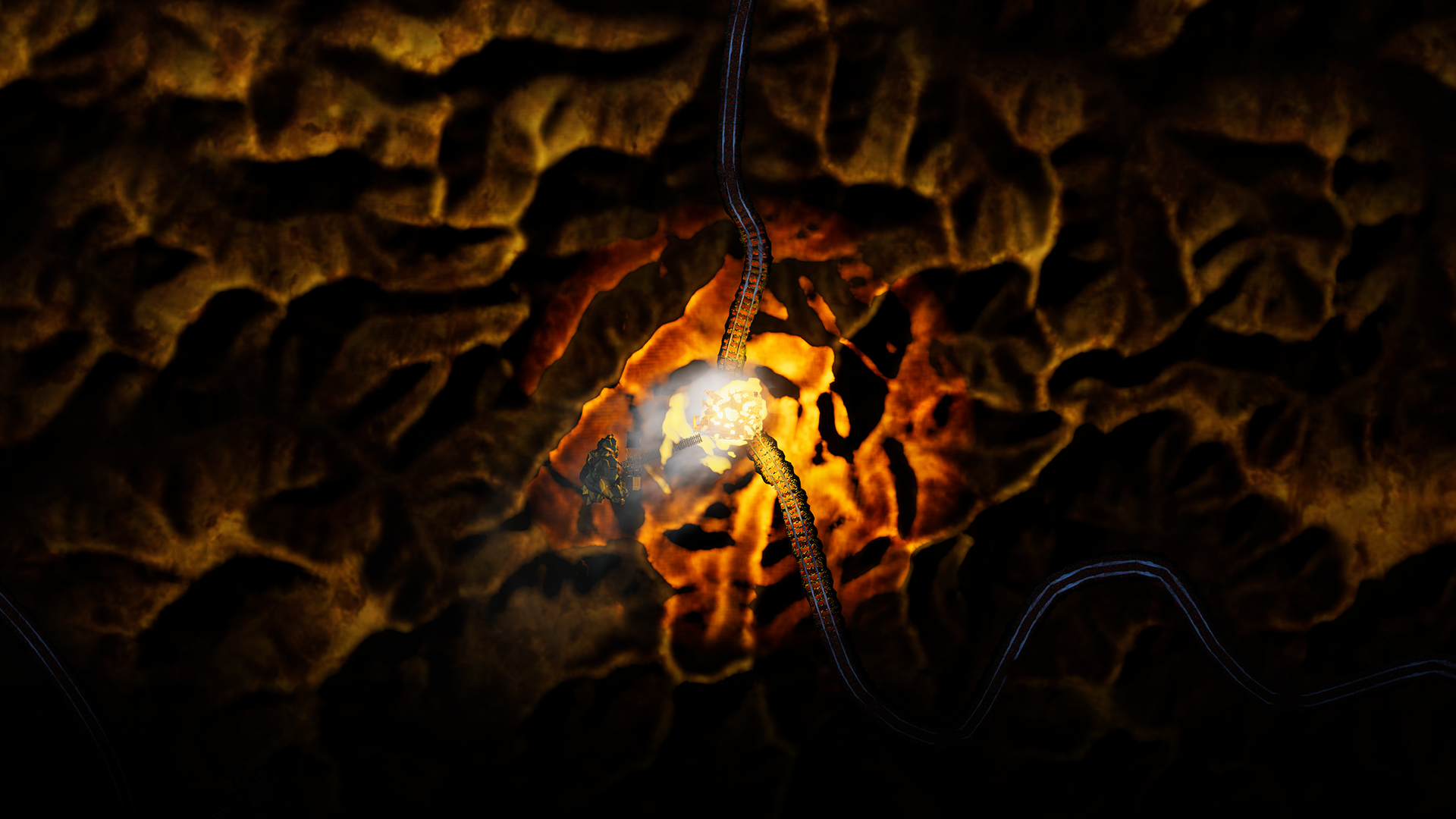
Reflecting the history of land surveying, speculation, and resource extraction in Appalachia, I wanted the character of Andrew Carnegie to have a quasi-magical map of the Appalachian landscape, which he used to monitor and control the flow of human and mineral resources within his domain. The mountains are based on heightmap data from USGS satellite imagery of modern day Appalachia. I took the data from a website called terrain.party, which converts real-world terrain data into grayscale heightmaps for use in the city building game Cities: Skylines.
In keeping with Stoll’s description of the map above, I used Unity’s projector component to project various data onto the landscape. The above images show one of my early tests of this projection. I generated the relief lines using a posterize effect in Photoshop on the original grayscale heightmap. The data I used shows the real mountains in Mingo County, around Matewan West Virginia. If you look closely, modern mountaintop removal sites are visible in the model as plateaus.
Inspired by 4X (an abbreviation of Explore, Expand, Exploit, Exterminate) strategy games like Civilization, this scene is built like a videogame, with deterministic game logic driving the action. Trains follow splines to collect coal produced at mines throughout the model and bring it to a factory area at the center. Trains can only carry as much coal as they have room for in their hopper cars. There are 6 circuits in the model which, like a real train, often share sections of the same track. I also implemented a series of stoplights to prevent collisions.
Other Effects
I used photoshop to convert color textures into desaturated "stone" to make statue versions of many characters.
Good lighting and post-processing effects like bloom and depth-of-field went a long way. At risk of overdoing it, I liked how depth of field gave certain scenes a dreamlike quality, and helped focus the viewer’s attention.

I used the Uber shader package to give statues and foliage slight translucency.
Fire
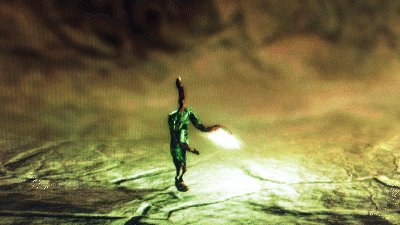
To make characters and objects glow like burning coals, I converted the albedo map to grayscale and inverted the colors to make emission maps.
I was interested in suggesting a continuity between various biomasses and chemical energies of human life, non-human animal life, plant life, and fossilized biomass. Fire, erupting out of coal, out of the ground, out of plant matter, out of projectors, and out of people’s bodies, became an important visual motif.



< Preproduction